Assets
Many applications need to include assets such as bitmaps, styles and resource dictionaries. Resource dictionaries contain graphical fundamentals that can be declared in XAML. Styles can also be written in XAML, but bitmap assets are binary files, for example PNG and JPEG formats.
Assets are included in an application when it is built in a number of ways:
- Included Assets - are files that are external to the executable.
- Embedded Assets - are included as part of the executable during the build.
- Library Assets - are embedded a separate assembly.
Included Assets
.png)
You include assets in an application by using the <AvaloniaResource> element in your project file.
For example, the Avalonia .NET Core MVVM App solution template creates a folder called Assets (containing the avalonia-logo.ico file) and adds an element to the project file to include any files located there. As follows:
<ItemGroup>
<AvaloniaResource Include="Assets\**"/>
</ItemGroup>
You can include whatever files you want by adding additional <AvaloniaResource> elements in this item group.
The element name AvaloniaResource here only indicates that the assets will be internally stored as .NET resources by the build. However, in Avalonia UI terms, these files are called 'Assets' to distinguish them from 'XAML resources'.
For guidance on how to use XAML resources in you application, see here.
For more detail about .NET resources, see the Microsoft documentation here.
Referencing Included Assets
Once asset files are included, they can be referenced as needed in the XAML that defines your UI. For example, these assets are referenced by specifying their relative path:
<Image Source="icon.png"/>
<Image Source="images/icon.png"/>
<Image Source="../icon.png"/>
As an alternative, you can use the rooted path:
<Image Source="/Assets/icon.png"/>
Embedded Assets
.png)
Assets can also be included in .NET applications by using the <EmbeddedResource> element in the project file. This causes the file to be included in the assembly as a manifest resource.
For more detail about manifest resources, see the Microsoft documentation here.
Referencing Embedded Assets
You reference manifest resources using the resm: URL scheme and a fully qualified path. For example:
<Image Source="resm:MyApp.Assets.icon.png"/>
The name of an asset is automatically generated during the build from the assembly name, the file path, the filename and extension - all separated with periods.
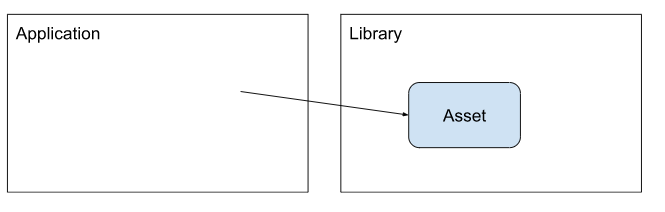
Library Assets

Assets in a library have been either included or embedded during the library build.
If embedded, they can be referenced using a pattern similar to any locally embedded assets, just with an additional assembly name suffix. For example:
<Image Source="resm:MyLibrary.Assets.icon2.png?assembly=MyLibrary"/>
If the asset is included in a different assembly from the XAML file, then you use the avares: URI scheme. For example, if the asset is contained in an assembly called MyAssembly.dll, then you use:
<Image Source="avares://MyAssembly/Assets/icon.png"/>
If Avalonia is unable to find a manifest resource, check the resource name using Assembly.GetManifestResourceNames.
Asset Type Conversion
Avalonia UI has built-in converters which can load assets for bitmaps, icons and fonts out of the box. So an assets Uri can be automatically converted to any of following:
- Image -
IImagetype - Bitmap -
IBitmaptype - Window Icon -
WindowIcontype - Font -
FontFamilytype
Loading Assets in Code
You can write code to load assets using the IAssetLoader interface. For example:
var assets = AvaloniaLocator.Current.GetService<IAssetLoader>();
var bitmap = new Bitmap(assets.Open(new Uri(uri)));
The uri variable in the above code can contain any valid URI, including avares: and resm: schemes (as described above).
Avalonia UI does not provide support for file://, http://, or https:// schemes. If you want to load files from disk or the Web, you must implement that functionality yourself or use community implementations.
Avalonia UI has a community implementation for an image loader at https://github.com/AvaloniaUtils/AsyncImageLoader.Avalonia